모씨 디자인 팀은 8월 초 CTO의 추천으로 스케치를 디자인 주류 도구로 사용하게 되었습니다. 추천을 받은 순간에는 크게 기대하지 않았습니다. 새롭게 등장하는 디자인 프로그램들이 대부분 와이어-프레임(Wire-Frame)이나 목업(mock-up) 제작 도구 수준을 넘지 못하는 경우가 많았기 때문입니다. 하지만 하루 동안 조사하고 테스트한 결과는 ‘그저 그럴 것이다!’ 라는 예상을 깼고, 도리어 많은 기대를 하게 되었습니다. 그래서 가장 애용해왔던 포토샵을 멀리하고 스케치 중심의 디자인 작업 환경을 만들기로 했습니다.
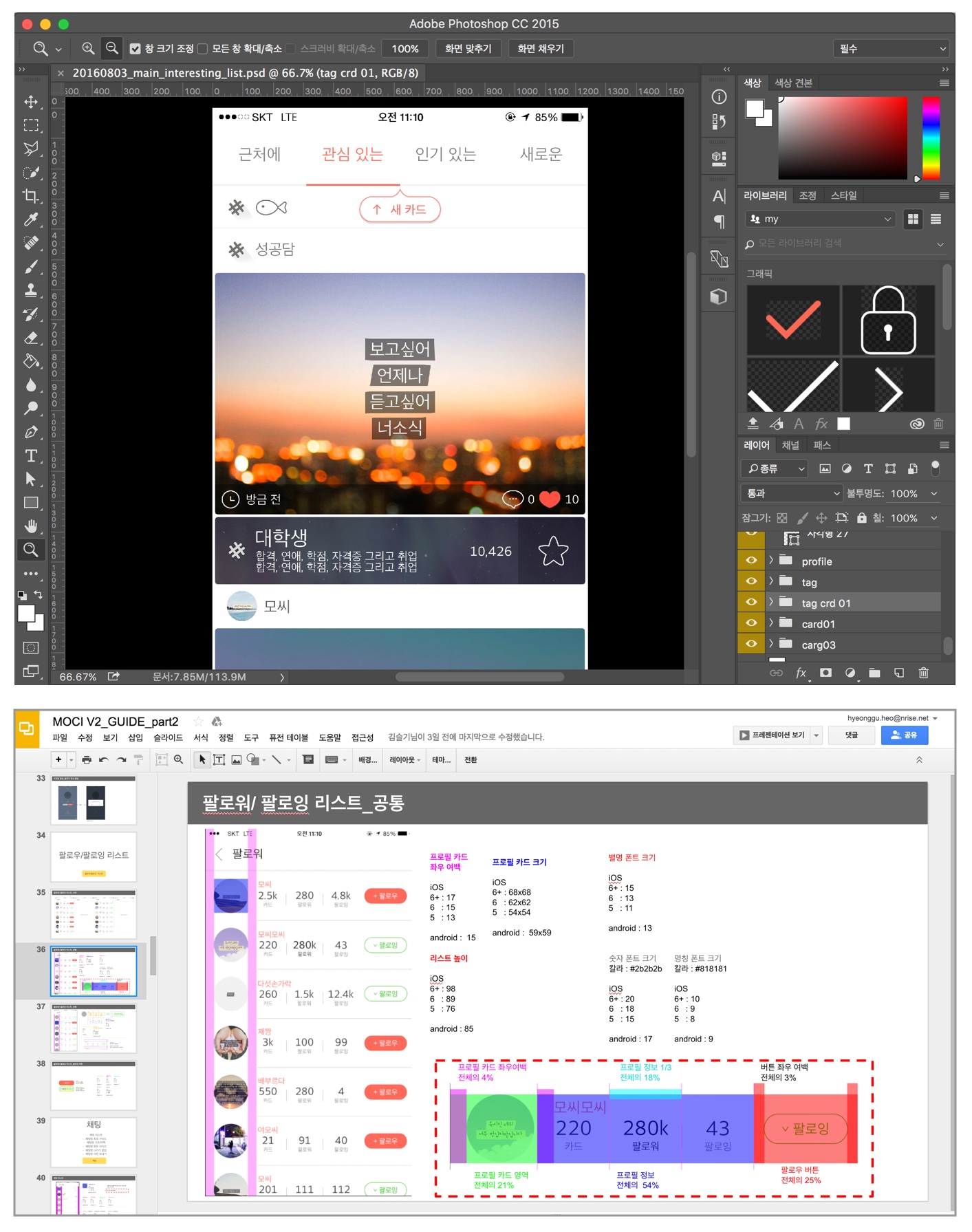
모씨 디자인 리소스는 Adobe CCT 프로그램을 이용해 PSD, AI, SVG 파일로 관리하고 있었습니다. 아이콘 소스들은 일러스트레이터에서 벡터 형식으로 제작하고 최종 화면은 포토샵에서 비트맵 형식으로 조립해서 저장하는 프로세스 였습니다. 그리고 완료된 디자인은 구글 프리젠테이션 툴로 만든 가이드 문서를 개발팀과 공유하고 협업해왔습니다.

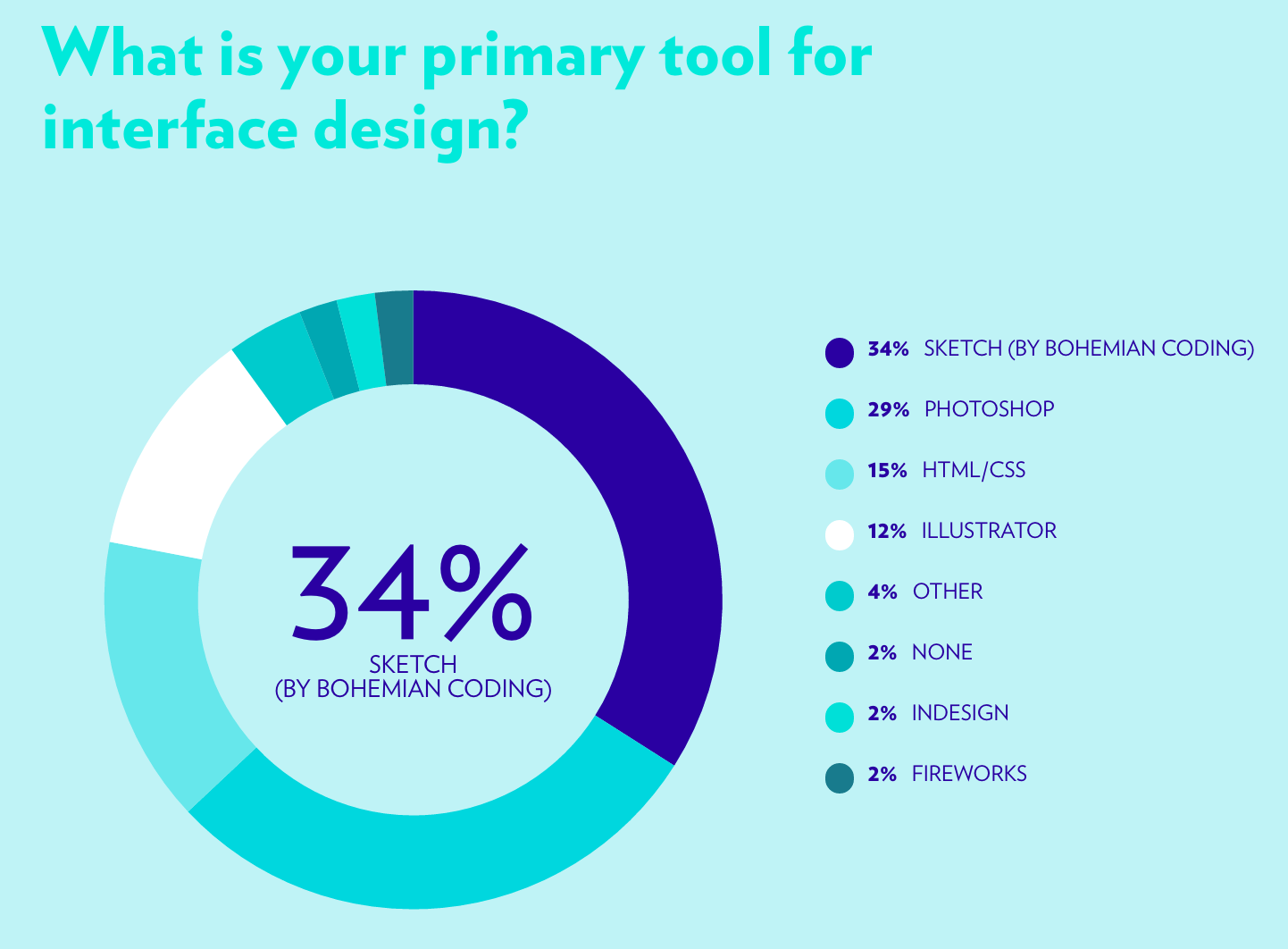
익숙해진 작업 과정을 버리고 스케치 기반 프로세스로 전환 하게 된 이유는 간단했습니다. 스케치는 이미 UI 디자인 주류 툴로 자리 잡아가고 있었기 때문입니다. 작년 조사에 따르면 UI 디자인 부분 점유율은 이미 포토샵을 뛰어 넘은 결과도 있습니다. 모씨 디자인팀 대부분 작업이 UI 디자인이기에 스케치 도입은 트랜드 문제가 아니라고 보았고 쓸데없는 고집을 부릴 이유가 없다고 판단했습니다.
 출처 : substraction.com
출처 : substraction.com
작년 수치가 이정도면 모씨 디자인팀은 늦은 것이지요. 그래서 조금 더 심도 있게 조사를 진행했고 몇 가지 실제 시안으로 테스트했습니다. 그리고 더 빨리 전환하기로 했습니다.
팀원들과 스케치의 가능성과 장단점에 대해 공유하고 논의했습니다. 익숙하지 않은 툴이니 당연히 처음엔 시간이 좀 걸릴 거라 생각했습니다. 제대로 써보지 않고 판단하기엔 정보도 부족했기에 많은 시행착오가 있을 것으로 예상했습니다. 하지만 기회라고도 생각했습니다. 이전 작업 중 발생하는 문제는 최대한 빨리 이슈화해서 문제를 해결하기로 하고 스케치로의 이전 작업을 시작했습니다.
이전 작업 계획
- 전환할 화면 시안을 리스트 업하고 일정을 추산한다.
- 기존 디자인 파일을 변환 하는 게 아니라 다시 그린다.
- SVG 파일을 적극적으로 활용한다.
- 2 ~ 3시간 간격으로 각자가 발견한 노하우나 문제를 공유한다.
- 목표는 모든 디바이스를 대응한다.
- 제플린 연동 방법 까지 익힌다.
리스트 업 된 화면은 90개 정도였습니다. 그리고 3명의 모씨 디자이너들은 작업 기간을 5일로 추산했습니다.
작업 시작
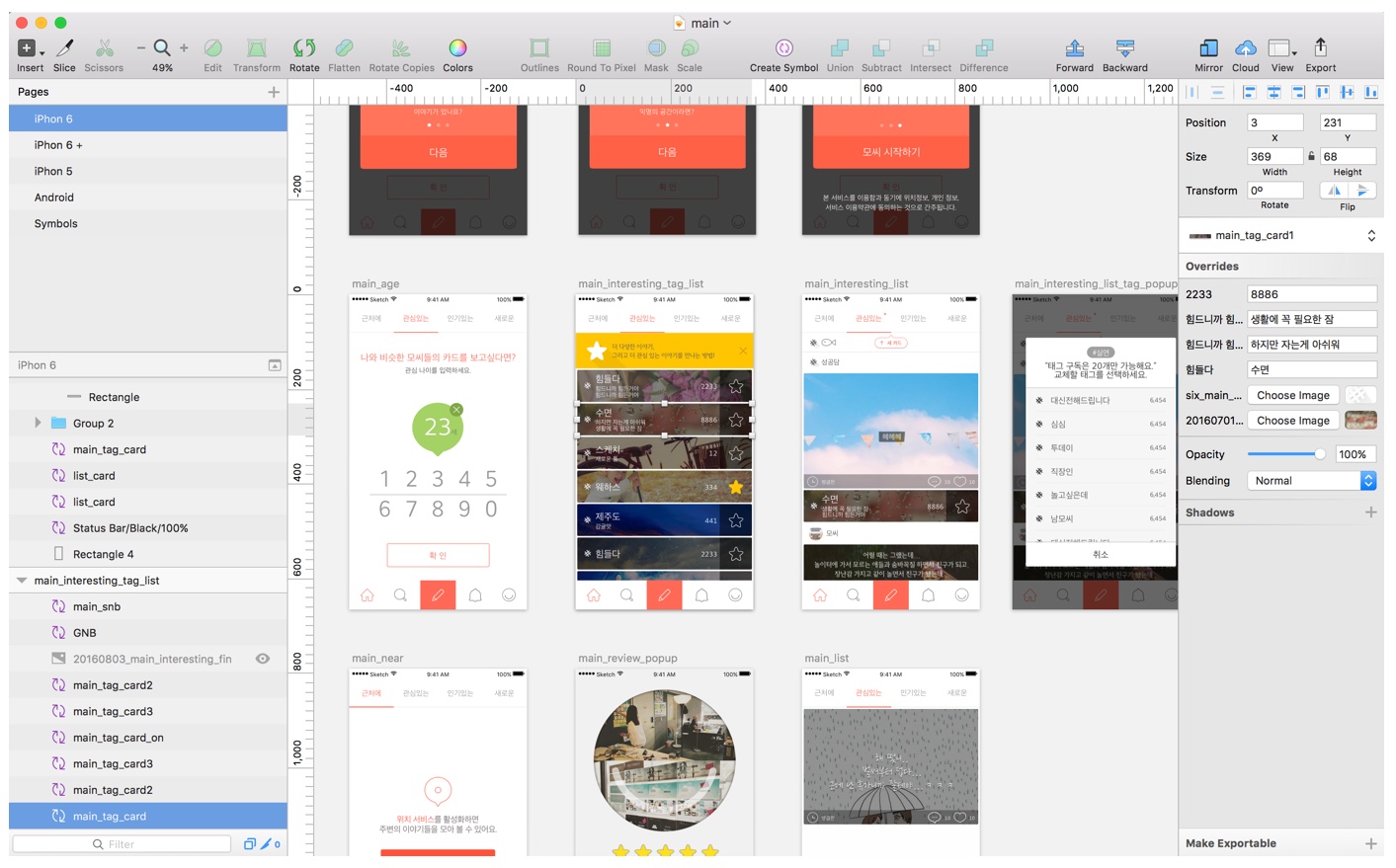
첫날은 인터페이스가 손에 익지 않아 속도가 느렸습니다. Adobe 제품들과 다른 단축키 그리고 개체 속성정보를 보여주는 방식 등은 그래픽 툴을 다룬다는 느낌보다 문서 작성툴을 다루는 느낌이 강했습니다.

스케치는 벡터 기반 그래픽 툴입니다. 최근 모씨 안드로이드 버전 최적화를 위해 만들어둔 SVG(Smart Vector Graphic) 파일 디자인 리소스를 최대한 활용했습니다.(안드로이드 모씨에 SVG 리소스를 사용할 수 있다는 개발자 말에 오케이!! 하며 만들어 둔 리소스 였습니다. 적용 일정은 잡히지 않았습니다.) 없는 소스들은 스케치 내에서 다시 그렸습니다. 그리고 화면 레이아웃은 개발팀에 공유했던 가이드 문서를 참고해서 하나하나를 만들어 갔습니다. 이 과정에서 개발팀 고충(?)을 적극적으로 느꼈습니다. 이번 프로젝트의 가장 중요한 경험이었습니다. 대부분의 경우 디자이너가 가이드 문서를 만들어 개발팀에 전달만 할 뿐 해당 문서를 바탕으로 재조립해보는 경우는 없습니다. 그리고 개발자가 GUI 리소스를 붙이는 과정에서 어떤 문제가 있다거나 부족하다고 요청하면 수정만 해주고 있었습니다. 스케치로 화면을 다시 그리다 보니 오브젝트 간의 간격이나 여백들, 그리고 폰트 사이즈와 컬러 기준을 디자이너들이 신경 써서 통일하고 정리해서 표시했다고 해도 여기저기 기준에 맞지 않은 곳이 한두 군데가 아니었습니다. 결과적으론 보기 좋은 문서 놀이(?) 같다고 느껴졌습니다. 실수한 것들과 개선해야 할 부분들을 볼 수 있었습니다. 본인이 만든 결과물을 설명서를 보며 재조립해보는 것은 개발자에 대한 이해뿐 아니라 사용자 관점의 인식과 경험에 대해 다시 한 번 생각하게 되었습니다.
시간이 지나면서 점점 인터페이스에 익숙해졌고 스케치의 장점들이 눈에 보이기 시작했습니다. 앞서 작업했던 화면을 모두 수정해야 하는 경우도 생겼지만 대부분의 이슈는 해결 방법들이 존재했습니다. 예를들면 개발팀에서 UI작업을 하기 위해서는 리소스 위치나 크기 그리고 여백 값에 소수점 이하 수치가 가이드에 없어야 합니다. 처음에서 일일이 하나씩 정수로 수정했지만, 자동으로 소수점을 처리해주는 플러그인을 사용해서 처리해 보기도 하고 다양한 방법을 시도했습니다. 그러다가 지금은 스케치 기본 기능인 ‘Round to Pixel’로 해결 중이지만 완벽하지는 않습니다.
여러 시행착오를 겪으며 5일 동안의 이사 작업을 마무리했습니다.
결과
- 작업시간 5일.
- 총 105개 화면 스케치.
- 원본 용량 700메가에서 70메가로 변화.
이전 과정에서 알게된 스케치의 장점과 단점을 디자이너들은 이렇게 회고했습니다.
장점
- 디자인에서 가이드까지 시간의 확실한 단축.
- 모바일 UI 디자인에 최적화된 인터페이스.
- 개발에 대한 이해도를 높였다.(중요)
- 알아갈수록 편리한 기능들. 그리고 다양한 플러그인.
- 제플린연동으로 만드는 스타일 가이드는 정말 편하다.
- 정수로 떨어지는 위치 및 크기 값.
- 개발 해상도로 작업하고 물리 해상도로 리소스를 내보낼 수 있는 편리함.
- 한 화면에 여러 시안을 펼쳐 볼 수 있는 아트보드 기능. 그리고 멀티 페이지.
단점(이라기 보다 당황했던 점)
- 벡터 드로잉이나 패스파인더 기능이 아직 익숙하지 않음.
- 알 수 없는 레이어 창 스크롤 위치 선정.
- 더디다고 느껴지는 오브젝트 컨트롤 반응.
- 아트보드 스케일 변경 시 생겨나는 위치 및 크기 값의 소수점 이슈. (스케일 수정 후 모든 오브젝트의 소수점을 제거해야합니다. 이 문제는 Round to pixel 기능으로 해결하고 있지만 가장 업데이트되었으면 하는 문제입니다)
- 심볼 기능은 아주 유용할 것이라는 예상과 달리 불편했음.
그리고
지금은 스케치를 이용해 모씨 앱 디자인을 하고 있습니다. 소스 이전 작업은 끝났지만 프로세스 변경 작업은 계속 진행 중입니다. Adobe CCT 라이센스는 과거 데이터를 열거나 마케팅 관련 작업을 위해 하나의 계정만 남기고 취소했습니다. UI 모션 프로토타입이 필요한 경우 플린토를 이용하고 제플린을 통해 디자인 가이드를 개발팀에 전달하고 있습니다.
아직 변경된 프로세스에서 습득하고 개선해야 할 일들이 많습니다. 아직 제플린에 대해 잘 알지 못하고 단지 개발팀에 스타일 가이드를 전달하는 수준입니다. 슬랙(slack) 연동 기능이나 가이드 이슈에 의견을 남기는 포스트잇 기능. 그리고 소스 슬라이스 기능 등 어떤 식으로 모씨팀에 녹여낼지, 아직 경험하지 못한 것들이 많습니다. 앞으로를 더 기대하고 있습니다.
모씨 디자인팀은 3개월 후에 업무 프로세스를 다시 한 번 회고하려합니다. 감사합니다.

