이 글은 피그마(Figma)를 이용한 온라인 홈트레이닝 서비스 콰트(QUAT)를 디자인하며 느낌점을 정리한 글입니다.
글을 시작하며
안녕하세요. 엔라이즈 프로덕트 디자이너 허형구입니다. 엔라이즈 디자인 시스템에 대한 글을 오랜만에 쓰게 되었습니다. 과거 포토샵에서 스케치로 전환하는 과정에 대한 글을 쓴 적이 있습니다. 오랜 시간이 지난 지금 스케치가 아닌 피그마에 대한 이야기를 해보려 합니다. 이 글이 피그마 디자인 시스템에 대해 관심이 있는 디자이너와 팀에게 도움이 되길 기대합니다.
새로운 프로젝트와 새로운 디자인 시스템

콰트(QUAT)는 엔라이즈의 3번째 모바일 어플리케이션 프로젝트입니다. MVP(Minimum Viable Product)를 목표로 개발되었으며 애플 앱스토어와 구글 플레이스토어 등록까지 6개월이 걸렸습니다. 새롭게 시작되는 프로젝트인 만큼 기존 ‘스케치 - 제플린’ 기반이 아닌 새로운 디자인 시스템을 적용해 볼 기회라고 생각했습니다.

기존 디자인 시스템은
- 스케치로 디자인
- 드롭박스를 통해 작업 파일 공유 및 동기화
- 제플린를 통한 개발팀과 화면설계 커뮤니케이션
- 디자인 리소스 공유(드롭박스)1
의 4단계 시스템을 사용하고 있었습니다. 이 시스템은 과거 어도비(Adobe Creative Cloud) 디자인 시스템보다 앱 서비스 디자인과 개발팀 커뮤니케이션에 많은 변화와 효율을 가져다주었습니다. 그렇게 4년이라는 시간이 흘렀고 최근 함께 일하는 동료가 늘어나고 글로벌 서비스 확장, 신규 서비스 런칭 등 회사 업무 규모와 구조의 복잡도가 증가하면서 시스템 개선이 필요하다는 판단을 했습니다.
- 리소스를 개발팀에 좀 더 편하게 전달할 수 있을까?
- 개발자가 직접 필요한 리소스를 다운받도록 할 수 있을까?
- 디자이너들이 하나의 아트보드에서 작업하는 것은 어떤 느낌일까? 효율적일까?
- 파일 기반 디자인 시스템에서 클라우드 기반으로 가는 것이 가능할까?
- 모든 서비스 리소스를 스케치 to 피그마 전환이 가능할까?
신규 서비스를 기획하는 동안 계속된 고민이었습니다.
그래서 Figma
1년 전 피그마의 첫인상은 특별하지 않았습니다. 스케치도 비슷한 클라우드 서비스를 준비하고 있었고 인비전(inVision)에서 지금의 피그마 형태의 서비스를 먼저 준비하고 있었기 때문에 큰 관심을 가지지 않은 게 사실입니다. 하지만 1년이 지난 지금 예상보다 많은 개선이 있었습니다.
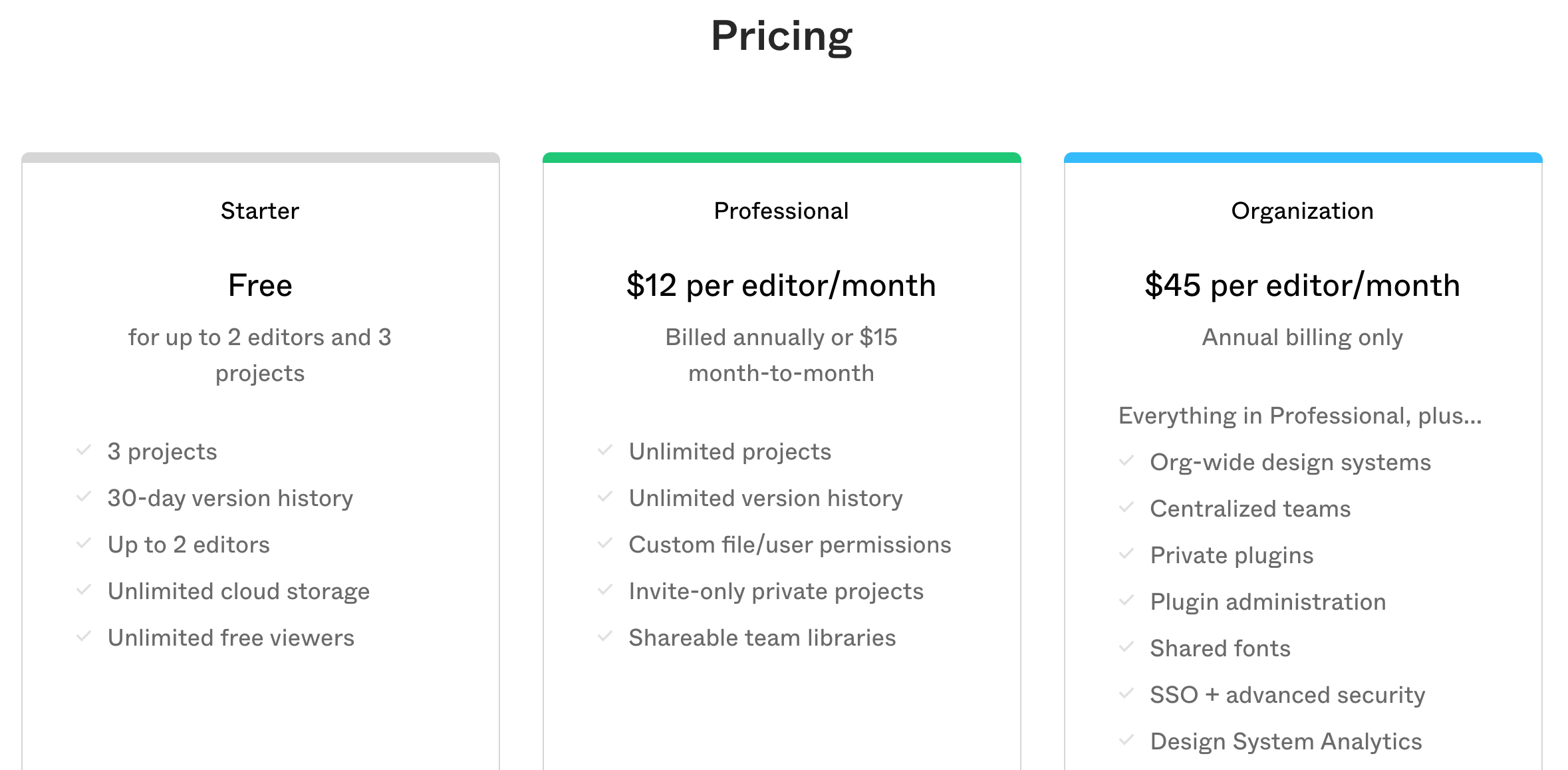
피그마는 디자인과 관련된 모든 기능이 무료입니다. 유료로 전환하는 경우 프로젝트 생성 무제한, 버전 히스토리 무제한, 라이브러리 공유 등 팀 작업과 보안에서 더 많은 기능을 사용할 수 있습니다. 소규모 또는 개인 디자이너들에겐 무료 계정만으로도 충분한 가치가 있습니다.

클라우드 기반 디자인 작업 환경을 거의 완벽하게 구현했습니다. 윈도우나 MacOS 같은 OS 환경에 상관없이 웹브라우저만 있으면 디자인 작업이 가능합니다.2
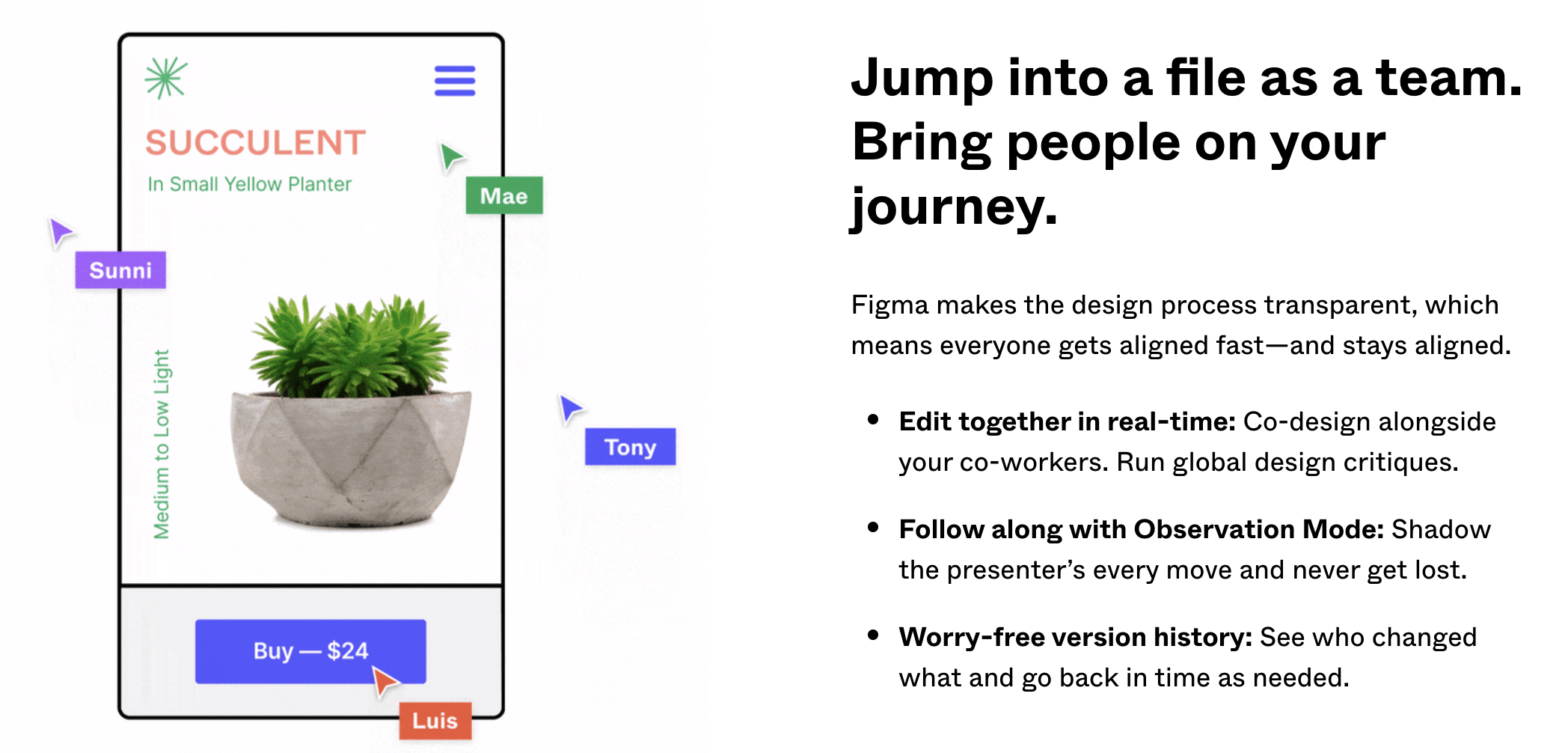
그리고 하나의 파일에서 디자이너들이 동시에 디자인을 할 수 있습니다. 디자인 과정을 실시간 모니터링 할 수 있고 굳이 하나의 컴퓨터에 붙어서 함께 작업할 필요가 없습니다. 그리고 간단한 UI 프로토타입 설정 기능과 피그마 미러(Figma Mirror) 모바일 어플을 통해 프리뷰 기능도 지원하고 있습니다. 오브젝트를 다루고 움직이는 속도는 웹 기반이긴 하지만 오프라인 툴 못지않은 속도를 보여줍니다.
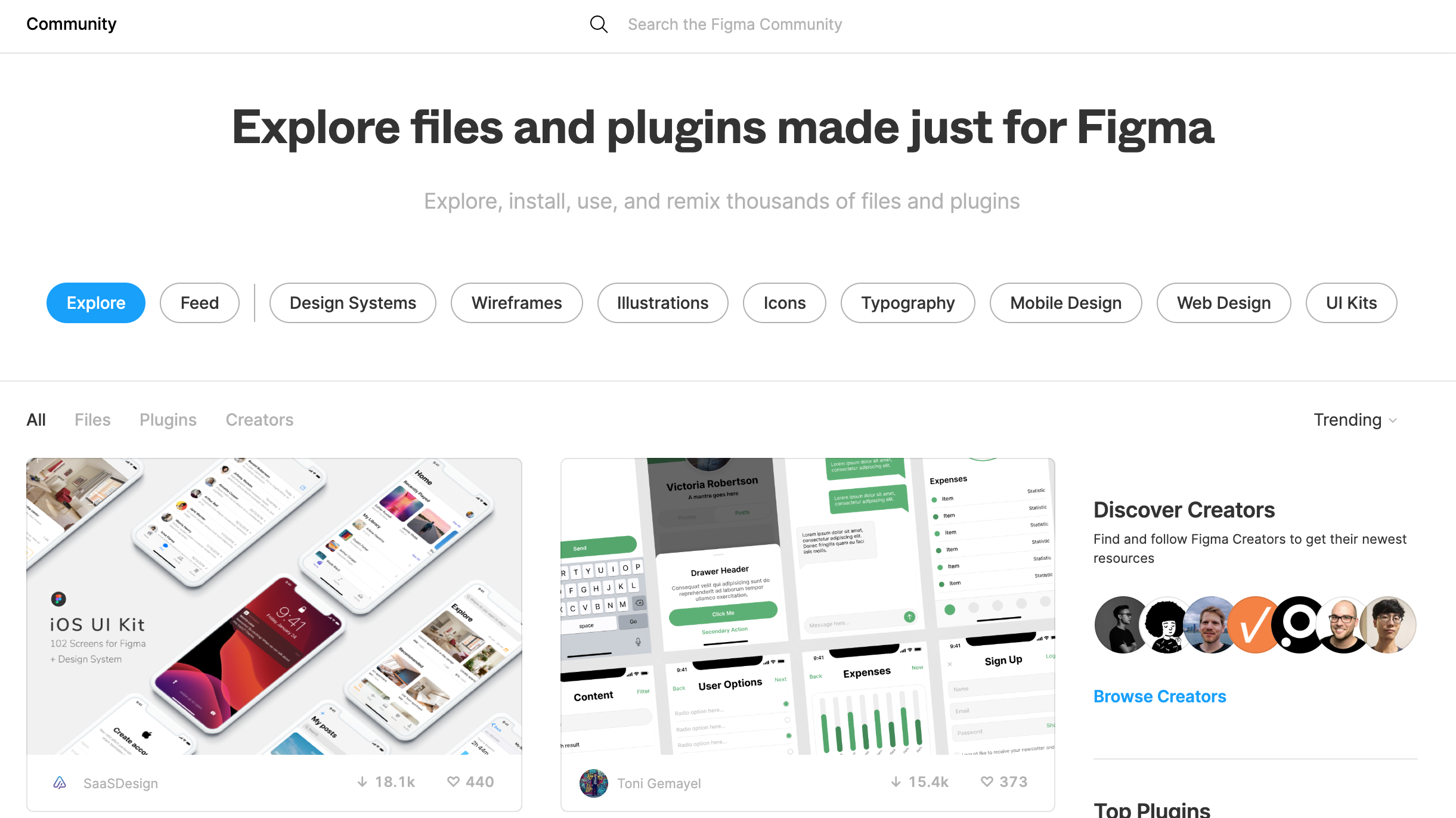
기본적인 메뉴와 도구 배치는 스케치와 매우 비슷합니다. 대부분은 일반적인 디자인 시스템에서 사용하는 기능들이어서 적응에 큰 문제가 없습니다. 그리고 실용적이고 다양한 서드 파티 플러그인과 커뮤니티까지 지원하고 있습니다. 비헨스나 드리블처럼 포트폴리오를 관리할 수도 있고 공유된 디자인 결과물들은 복사해서 개인 아트보드로 가져올 수 있어 여러 가지 아이콘 팩과 목업 파일들을 쉽게 이용할 수 있습니다.

피그마 디자인 시스템에 대한 솔직한 느낌
스케치 기반 디자인 시스템에서 피그마 시스템으로 넘어오면서 느낀 장단점에 대해서 이야기해보겠습니다.
👍장점
파일 관리가 편해졌습니다.
클라우드 시스템의 장점을 확실하게 누리고 있습니다. 스케치를 이용한 디자인 작업에서 가장 불편했던 부분은 파일 관리였습니다. 하나의 파일을 여러 디자이너가 수정할 경우 최종 파일이 날아가는(?) 경우 드롭박스 파일 히스토리를 뒤져야 하는 상황이 종종 있었습니다. 때로는 디자이너의 기억이 편집되어 “분명 저장했는데…” 같은 어이없는 상황도 자주 접하곤 합니다. 피그마는 항상 저장 상태입니다. 그래서 이런 상황을 걱정할 필요가 없습니다. 습관처럼 control + s 를 누르면 “이미 저장되어있으니 걱정마라” 라는 메시지가 뜹니다. 네트워크가 연결된 상태라면 모든 과정이 저장됩니다. 하지만 혹시 모를 네트워크 에러 또는 피그마 사이트 다운을 대비한 백업 프로세스는 팀에서 보완해야 할 부분입니다.
AOS, iOS 모두 지원하는 프리뷰(프로토타입) 어플이 있습니다.
스케치 프리뷰 앱은 아이폰만 지원합니다. 피그마는 안드로이드도 지원합니다. 그리고 매우 간편합니다. 스케치의 경우 “크리스탈” 이라는 안드로이드 서드파티 앱이 있지만, WIFI 기반이라 연결이 안 되기 시작하면 원인을 찾을 수 없어 짜증이 폭발합니다. 피그마 프리뷰 앱도 완벽하지 않지만, 클라우드 기반이라 온라인 상태면 언제든 연결할 수 있습니다. 프로토타입 이벤트 설정은 스케치와 비슷합니다. 화면 전환은 일반적인 효과들을 모두 지원하고 스크롤뷰 프로토타입도 지원합니다. gif 애니메이션 지원은 장점 중 하나입니다.
필요한 리소스는 개발자가 직접 다운로드 받습니다.
제플린을 사용하면서 해결하지 못한 리소스 관리 문제를 한 번에 해결했습니다. 개발팀에서 아트보드를 직접 공유하고 필요한 리소스를 알아서 다운받도록 했습니다. 드롭박스를 이용해 따로 관리하고 공유할 이슈가 없어졌습니다. 처음엔 익숙하지 않아 개발팀과 질문이 몇 번 오고 갔지만 리소스 아트보드를 따로 만들면서 문제가 해결되었습니다. 제플린에서 리소스를 관리하지 않은 이유는 핸드폰 사양이 좋아지면서 저해상도 이미지 소스를 사용하고 있지 않기 때문입니다. 제플린은 한 번에 모든 해상도의 리소스를 다운 받아야 하는 문제가 있어 디자이너가 x3 사이즈 리소스를 iOS, AOS 따로따로 전달하고 있었습니다. 피그마로 작업하면서 클라이언트 개발자들의 단골 메시지였던 “리소스 파일 업데이트 해주세요!” 가 들리지 않고 있습니다.
디자인 결과물이 곧 디자인 가이드입니다.

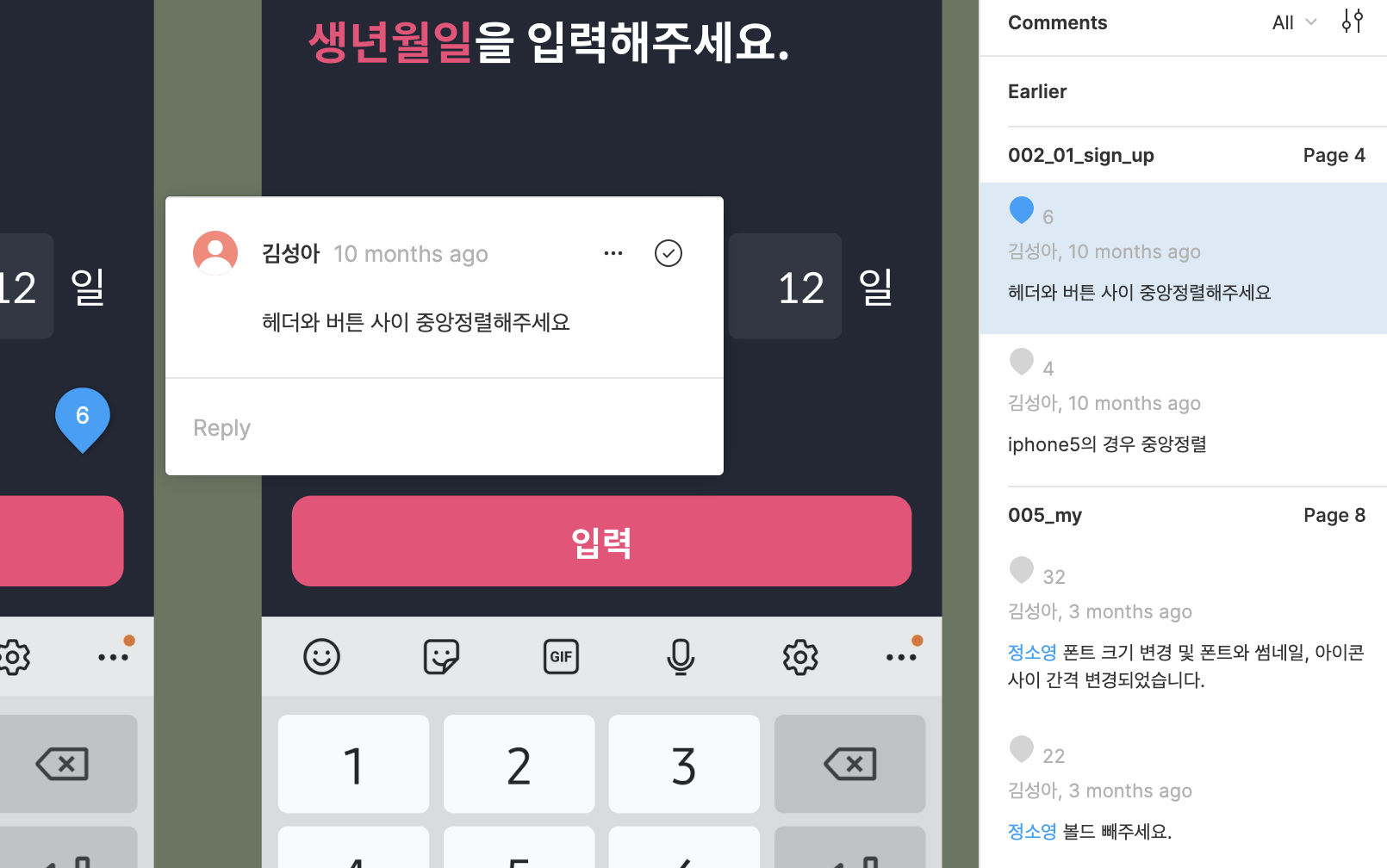
피그마에서는 디자인 작업한 아트보드가 곧 디자인 가이드 화면입니다. 제플린에서는 아트보드(화면)별로 태그를 달아서 전달해야 했습니다. 매번 스케치에서 제플린으로 넘겼는지 확인하고 때로는 빠진 화면이 있어 개발팀에서 찾아보다가 없어서 물어보는 경우가 많았습니다. 피그마 시스템 초반에 오브젝트가 안 잡힌다는 질문이 많았지만, 이 문제도 지금은 해결 되었습니다.3 그리고 “Comments” 기능을 이용해 개발팀 요청이나 디자이너의 추가 가이드 메시지도 편리하게 주고받습니다.

컬러 팔레트를 쉽게 관리하고 공유합니다.
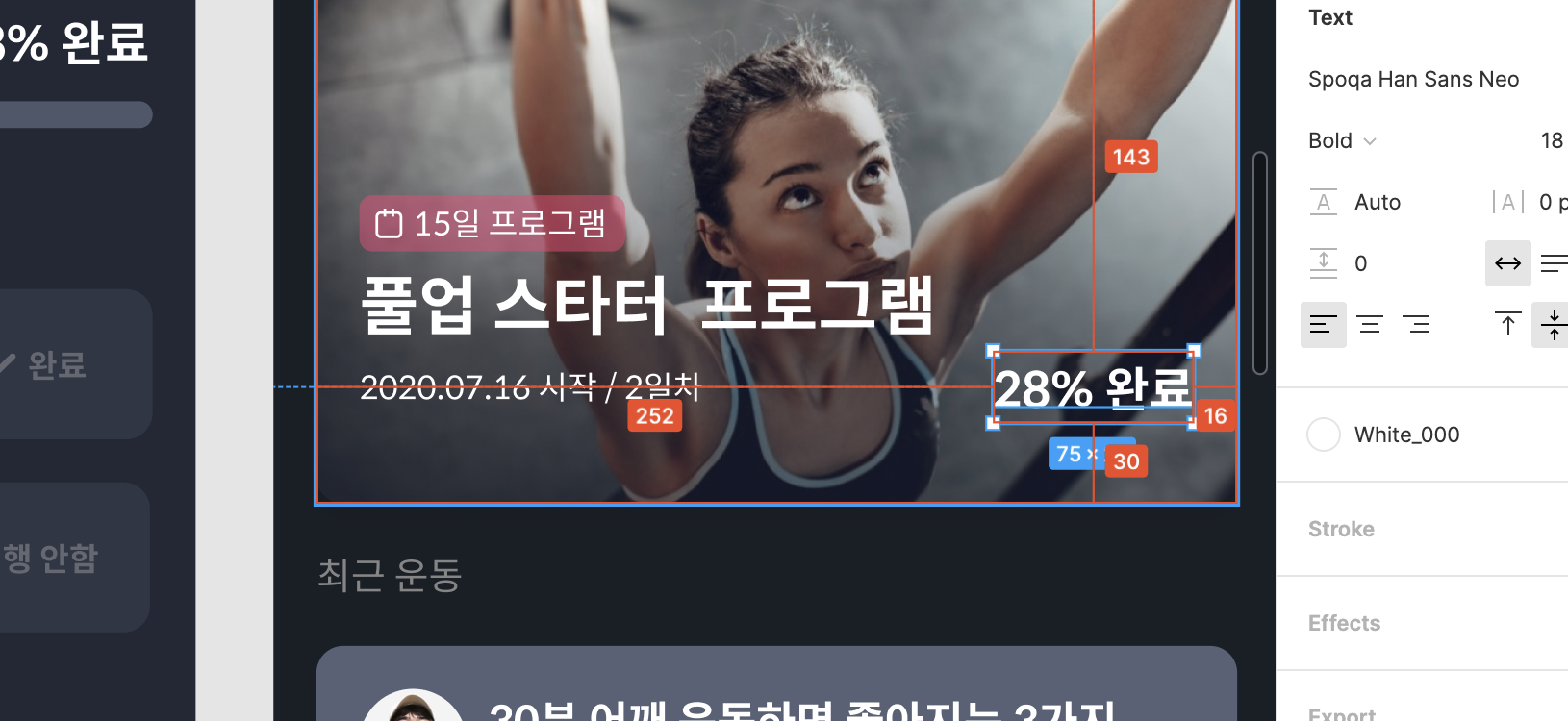
컬러 팔레트 생성 관리가 스케치보다 간편합니다. 새로운 디자인 작업 시에도 라이브러리 기능을 통해 쉽게 추가하거나 적용할 수 있습니다.
비트맵 이미지 편집은 불편하지만 “.gif” 지원은 편리합니다.
프로토타입 프리뷰에서 gif 애니메이션이 재생되는 것은 상당히 인상적이었습니다. 작은 부분이지만 개발팀과 소통할 때, 타 팀에게 브리핑이 필요한 상황에서는 더 직관적으로 결과물을 공유할 수 있어 많이 활용하는 기능입니다.
👎단점
부족한 스케치 파일 마이그레이션.

스케치에서 만들어진 그림자 효과, 모서리 R값, 컬러 그라디언트, 그룹, 폰트 설정, 포지션 소수점 문제, 아이콘 오브젝트 형태가 깨지기까지 다양한 이슈들이 있습니다.4 파일로 관리하던 스케치 파일들을 피그마에서 어떻게 정리할지가 더 큰 고민으로 다가옵니다. “xxx_fin.sketch” 파일을 찾아 정리할 생각을 하니 디자이너 동료들에게 괜히 미안해집니다. 이후 기회가 된다면 과정을 정리해서 공유하려 합니다.5
한글 폰트 호환성은 2% 부족합니다.
한글 폰트 관리와 호환성은 스케치에 비해 아직 부족합니다. 처음 작성할 때는 문제 없이 작성되지만 수정하려고 하면 같은 문자가 반복되거나 사라지는 문제가 있습니다. 텍스트를 많이 다루는 디자인에서는 문제가 될 수 있는 부분입니다. 해결 방법은 문장 마지막에 “스페이스 한 번 - 백스페이스 한 번"으로 문장이 종결 됐다는 걸 인식시키는 방법입니다. 아직 피그마의 한글 지원이 완벽하지 않은 상태입니다. 2byte 이상 사용하는 폰트 문제로 이미 알려진 상태입니다. 빠른 시일 내에 해결되길 기대하고 있습니다. 하지만 이 문제로 디자인을 끝내지 못한 적은 없습니다.
드로잉은 효율이 떨어집니다.
스케치도 부족하다고 느꼈지만 피그마의 펜 툴을 이용한 복잡한 드로잉의 한계가 있습니다. 한계라고 표현해서 못 그린다는 것이 아니라 불편합니다. 효율적으로 그리지 못한다는 것에 가깝습니다. 대칭을 이용하거나 패스파인더, 마스크, 노드 편집 등에서 다른 디자인 툴에 비해 편리성이 떨어집니다. 포토샵과 일러스트레이터를 이용하던 시절에(?)서 스케치로 넘어오던 시기에 가장 익숙해지기 어려운 부분은 드로잉이었습니다. 아이콘을 디자인하거나 조금은 복잡한 구조의 일러스트를 그려야 하는 상황에서는 어도비 툴 들을 그리워했습니다. 피그마는 스케치를 그리워하게 합니다. 드로잉과 관련된 기능들은 점점 더 간소화되고 부족한 상황입니다. 요즘 디자인 트렌드가 스큐어모피즘 같은 사실적인 표현이나 복잡한 표현을 요구하지 않으니 큰 무리 없이 사용하고 있습니다. 다만 다양한 패턴을 다루거나 복잡한 드로잉이 필요한 웹 디자인 영역에서는 피그마 하나만으로는 부족하지 않을까 생각합니다.
비트맵 이미지 편집은 불편합니다.
비트맵 이미지 파일과 관련된 편집 기능은 스케치에 비해 부족합니다. 스케치는 간단한 크롭이나 올가미, 마술봉 등을 이용해 소스들을 자르거나 오려내기 같은 이미지 분할을 나름 손쉽게 할 수 있습니다. 하지만 피그마는 아직 지원하지 않고 있습니다. 단순히 명도, 채도, 대비 등 이미지 톤 조절만 가능하고 크롭 설정도 스케치와 다른 방식으로 지원하고 있어 다소 불편합니다. 필요한 경우 마스크 기능을 활용해 편법을 쓰고 있습니다.
마무리하며
마무리하며 원격근무와 피그마 시스템에 대해서 간략하게 써보려고합니다.
원격근무에 효과적인 디자인 시스템

작년부터 코로나로 인해 원격근무가 이루어지고 있습니다. 매주 선택적으로 이루어지던 원격근무가 정부의 사회적 거리두기 강화 지침에 따라 더 적극적으로 이루어지고 있고, 모든 구성원이 한 공간에 모이기 더더욱 힘들어지고 있는 상황입니다. 이 상황에서 피그마의 활용성이 더욱 빛을 발하고 있습니다.
음성만 연결된다면 위치와 상관없이 실시간 협업이 가능합니다. 동료의 활동을 실시간으로 확인할 수 있습니다. 커서 이동, 화면 축소/확대 등을 비롯한 오브젝트 변형과 같은 모든 행동을 확인하면서 서로 소통하며 페어 디자인이 가능합니다. 그리고 개발자를 대상으로 디자인 브리핑을 할 때에도 화면공유를 따로 할 필요가 없습니다. 외부팀 디자인 결과물도 권한만 공유 받으면 바로 편집하고 피드백을 줄 수 있습니다.
클라우드 기반 디자인 시스템의 장점을 한껏 누리고 있습니다.
계속해서 변화하는 디자인 시스템
스케치 - 제플린 - 드롭박스 프로세스를 피그마 하나로 해결한 상태입니다. 스케치와 제플린은 여전히 좋은 도구입니다. 스케치도 최신 버전에서는 협업 기능이 추가되었고 다양한 기능들을 업데이트를 통해 개선하고 있습니다. 하지만 스케치도 포토샵처럼 점점 무거워지고 있는 것 또한 사실입니다. 피그마의 최대 단점은 네트워크에 문제가 생기거나 피그마 서버의 다운이 가장 큰 문제입니다.6
새로운 프로젝트를 진행하면서 피그마 시스템을 통해 많은 이점을 누렸습니다. 디자이너 협업, 브리핑, 외부 공유, 개발팀과의 소통, 작업 히스토리 관리 등 거의 대부분의 디자인 프로세스 영역에서 효율이 올랐습니다. 이미지 편집, 드로잉 기능, 네트워크 오류 대응 부분만 보완 된다면 피그마를 사용하는 디자이너와 팀이 더 많이 늘어날 것으로 예상됩니다. 디자이너들에게 피그마를 추천드립니다. 😊
-
개발팀에서 해상도별 리소스를 받을 필요가 없어 리소스 다운로드 시 제플린을 이용하지 않았습니다. ↩︎
-
2021년 2월 현재 아직 모바일 브라우저는 뷰잉만 가능합니다. 일부 태블릿 브라우저에서 에디터 UI가 활성화되지만 제대로 동작하지 않습니다. ↩︎
-
피그마에서는 control 키를 누르고 오브젝트를 잡으면 그룹으로 묶여있는 경우라도 하위 레이어 오브젝트를 쉽게 선택할 수 있습니다. ↩︎
-
오브젝트 형태가 깨지거나 틀어지는 경우에는 스케치에서 아웃라인 스트록(Outline Stroke)을 꼭!해서 불러오길 추천드립니다. ↩︎
-
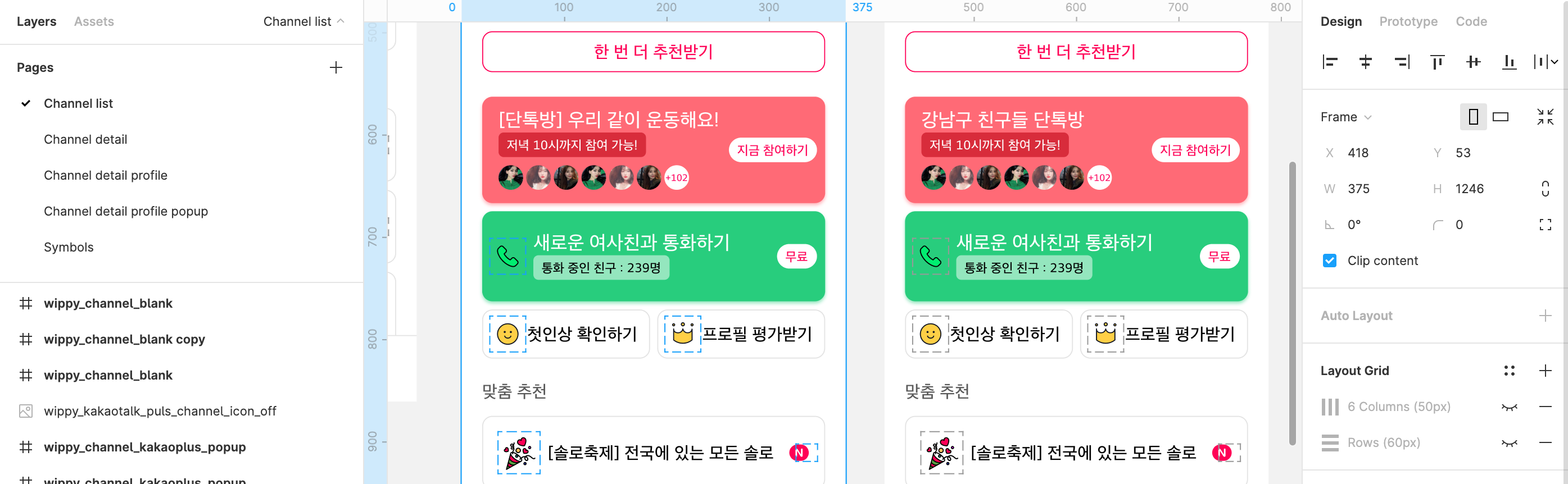
이 글을 쓰는 동안 스케치 디자인 시스템으로 관리하던 위피 - WIPPY 프로젝트도 피그마 시스템으로 모두 전환했습니다.👍 ↩︎
-
최근 피그마 서버 다운으로 인해서 모든 디자인 작업이 멈춘 적이 있습니다 😂 ↩︎

